Manual de identidad
Debajo encontrarás los ladrillos de construcción de nuestra marca, es decir, nuestro manual de identidad. Esta página es para que puedas comenzar, sin embargo todo uso de la marca tiene que ser aprobado por Digitalegia.

Usos del logo de Digitalegia
Espacio de Seguridad
El logo de Digitalegia siempre necesita un espacio seguro que esté libre de imágenes y texto a su alrededor. Usa el ancho del ícono para determinar la cantidad mínima de espacio seguro que puede rodear el logo. Empieza a medir desde abajo del logo hacia la altura-x del texto.

Tamaño Mínimo
La palabra “Digitalegia” siempre debe de ser fácil de leer, así que en contenido digital, el Logo nunca debe aparecer menor a 24dp de altura.
El tamaño mínimo en el que puedes utilizar el logotipo para imprimir es de 0.125 in / 3.1 mm de altura.

Altura mínima digital: 24dp

Altura mínima en impresión: 0.125 in o 3.1 mm
Qué no hacer con el Logo
El logo de Digitalegia es un símbolo que la gente reconoce, por eso nunca debe de ser alterado.
Aquí tienes algunos ejemplos de lo que no debes de hacer con el Logo de Digitalegia.
No
- Cambies el espacio entre el ícono y la palabra «Digitalegia» o entre sus letras.
- Uses alguna tipografía deferente para «Digitalegia».
- Agregues algún efecto visual como una sombra por ejemplo.
- Cambies o reemplaces la palabra «Digitalegia» de ninguna manera.
- Cambies la forma del Logo
- Usar el Logo en una frase u oración.

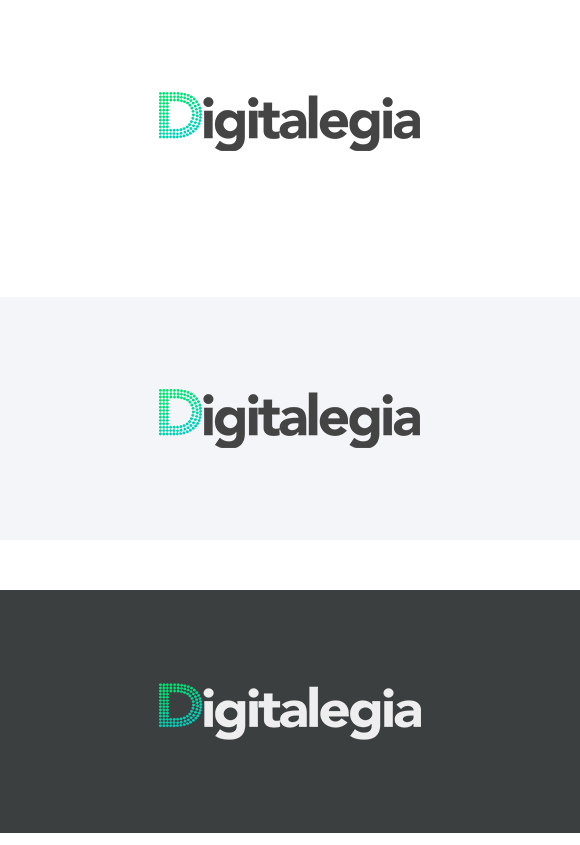
Usando el Logo en fondos sólidos
Estos ejemplos te muestran la correcta aplicación del Logo de Digitalegia en distintos fondos sólidos. El Logo negro a todo-color debe ser utilizado en los fondos que sean un 40% más claros que el gris. El Logo blanco a todo-color debe de ser utilizado en fondos que sean un 50% más oscuros que el gris.

Logo a todo-color
Hay dos versiones del Logo a todo-color, casi negro y blanco – pero el ícono siempre debe ser degradado.
Usa el Logo a todo-color casi negro en un fondo claro. Usa el Logo a todo-color blanco en un fondo oscuro.

Logo Monocromático
Si algún color de fondo hace que los colores del degradado sean difíciles de ver, en su lugar debes de utilizar un Logo monocromático.
Para saber si utilizar el casi negro (#3D3E40) o el casi blanco (#F1F1F1) deberás de realizar una prueba visual con cada fondo y deberás usar aquella con la que logres el mejor contraste posible.

El icono de Digitalegia
Usos del ícono de Digitalegia
Nuestro Ícono
Se trata de una marca flexible que puede utilizarse como una versión más reducida de nuestro logotipo. Si no cuentas con el espacio suficiente para usar el logotipo de 24 dp con la cantidad adecuada de espacio de seguridad, debes usar el icono de Digitalegia en su lugar.
Espacio de Seguridad
El logo de Digitalegia siempre necesita un espacio seguro que esté libre de imágenes y texto a su alrededor. Usa el ancho del ícono para determinar la cantidad mínima de espacio seguro que puede rodear el logo. Empieza a medir desde abajo del logo hacia la altura-x del texto.
Tamaño Mínimo
El Ícono debe de ser lo suficientemente grande para que se vea claramente, así que en contenido digital, el Ícono nunca debe aparecer menor a 24dp de altura.
El tamaño mínimo en el que puedes utilizar el ícono para imprimir es de 0.125 in / 3.1 mm de altura.
Altura mínima digital:
24dp
Altura mínima en impresión:
0.125 in o 3.1 mm
Qué no hacer con el Ícono
El Icono de Digitalegia nunca debe de ser alterado.
Aquí tienes algunos ejemplos de lo que no debes de hacer con el Ícono de Digitalegia.
No
- Estires su forma horizontal o verticalmente.
- Rotes el ángulo en el que se encuentra.
- Agregues algún efecto visual como una sombra por ejemplo.
- Agregues un patrón sobre el Ícono
Colores de Digitalegia

Verdes
#00E271
RGB: 0.226.13
CMYK: 1.0.50.11
#00F7C9
RGB: 0.247.201
CMYK: 1.0.19.03

Rosa
#00E271
RGB: 0.226.13
CMYK: 1.0.50.11

Casi Negro
#222222
RGB: 34.34.34
CMYK: 0.0.0.87

Gris Obscuro
#3B3F3F
RGB: 59.79.79
CMYK: 25.0.0.69

Gris Claro
#F4F5F9
RGB: 244.245.249
CMYK: 02.02.0.02

Casi Blanco
#F1F1F1
RGB: 241.241.241
CMYK: 0.0.0.05